<div x-data="{ count: $persist(0) }"> <button x-on:click="count++">Увеличить <span x-text="count"></span></button></div>Persist
Плагин Persist позволяет сохранять состояние Alpine при разных загрузках страницы.
Это полезно для сохранения фильтров поиска, активных вкладок и других функций, когда пользователи будут разочарованы, если их конфигурация будет сброшена после обновления или ухода и повторного посещения страницы.
Вы можете использовать этот плагин, включив его из тега <script> или установив с помощью менеджера пакетов.
Вы можете подключить CDN-сборку этого плагина с помощью тега <script>, только подключать нужно ДО основного JS-файла Alpine.
<!-- Persist Plugin --><script defer src="https://cdn.jsdelivr.net/npm/@alpinejs/persist@3/dist/cdn.min.js"></script>
<!-- Alpine Core --><script defer src="https://cdn.jsdelivr.net/npm/alpinejs@3/dist/cdn.min.js"></script><!-- Persist Plugin --><script defer src="https://unpkg.com/@alpinejs/persist@latest/dist/cdn.min.js"></script>
<!-- Alpine Core --><script defer src="https://unpkg.com/alpinejs@3/dist/cdn.min.js"></script>Вы можете установить Persist для использования внутри вашей сборки следующим образом:
npm i @alpinejs/persistpnpm add @alpinejs/persistyarn add @alpinejs/persistЗатем инициализируйте его в своей сборке:
import Alpine from 'alpinejs';import persist from '@alpinejs/persist';
Alpine.plugin(persist);Alpine.start();Основным API для использования этого плагина является магический метод $persist.
Можно обернуть любое значение внутри x-data с помощью $persist, как показано ниже, чтобы сохранить его значение при загрузке страницы:
В приведённом выше примере, поскольку мы обернули 0 в $persist(), Alpine теперь будет перехватывать изменения, внесённые в count, и сохранять их при всех загрузках страницы.
Вы можете попробовать сделать это самостоятельно, увеличив значение count в приведённом выше примере, затем обновить эту страницу и заметить, что count сохраняет свое состояние и не сбрасывается в 0.
Если значение обернуто в $persist, то при инициализации Alpine зарегистрирует собственный наблюдатель для этого значения. Теперь каждый раз, когда это значение по какой-либо причине будет изменяться, Alpine будет сохранять новое значение в localStorage.
Теперь при перезагрузке страницы Alpine будет проверять localStorage (используя имя свойства в качестве ключа) на наличие значения. Если он найдет такое свойство, то сразу же установит значение свойства из localStorage.
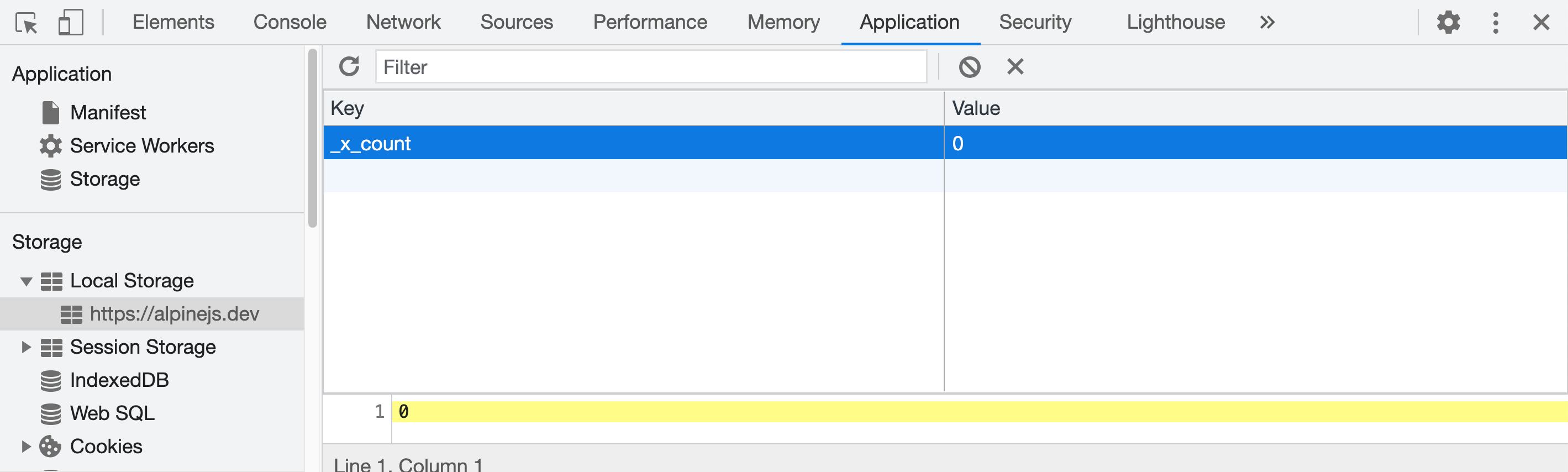
Вы можете наблюдать это поведение, открыв средство просмотра localStorage в инструменте разработчика вашего браузера:

Вы заметите, что, просто посетив эту страницу, Alpine уже установил значение count в localStorage. Вы также заметите, что к имени свойства count добавляется префикс _x_ как способ размещения этих значений в пространстве имён, чтобы Alpine не конфликтовал с другими инструментами, использующими localStorage.
Теперь измените count в следующем примере и обратите внимание на изменения, внесенные Alpine в localStorage:
<div x-data="{ count: $persist(0) }"> <button x-on:click="count++">Увеличить <span x-text="count"></span></button></div>По умолчанию Alpine использует ключ свойства, которому присваивается $persist(...) (count в приведённых выше примерах).
Рассмотрим сценарий, в котором у вас есть несколько компонентов Alpine на страницах или даже на одной странице, и все они используют count в качестве ключа свойства.
У Alpine не будет возможности различать эти компоненты.
В этих случаях вы можете установить свой собственный ключ для любого постоянного значения, используя модификатор .as, например:
<div x-data="{ count: $persist(0).as('other-count') }"> <button x-on:click="count++">Увеличить</button>
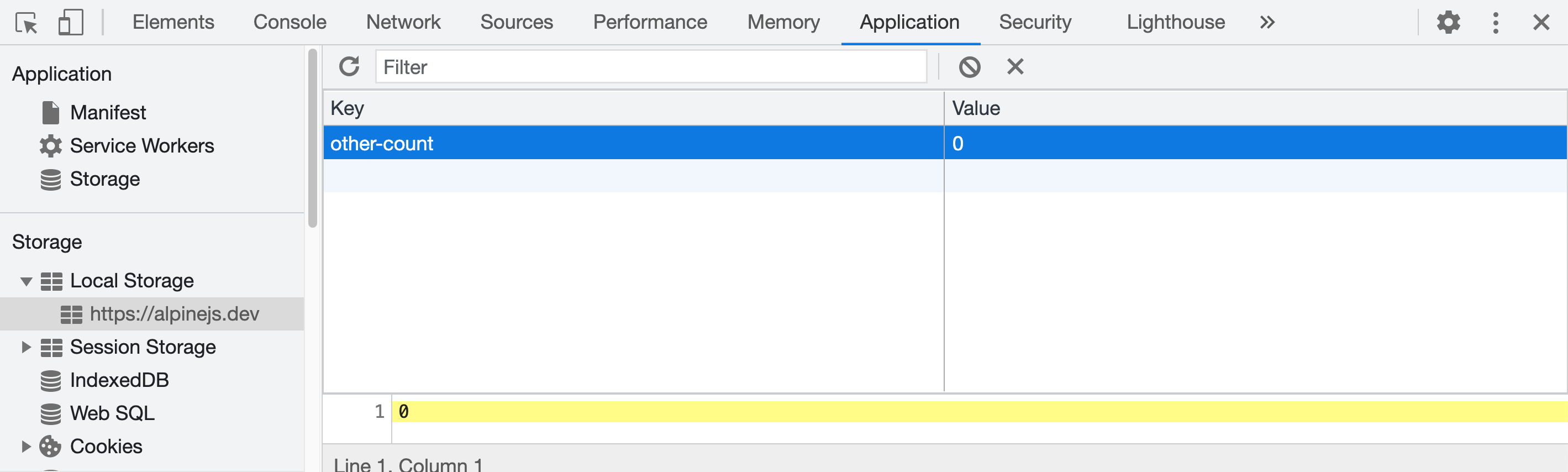
<span x-text="count"></span></div>Теперь Alpine сохранит и получит указанное выше значение count, используя ключ «other-count».
Вот вид Chrome Devtools, который вы можете увидеть сами:

Использование пользовательского хранилища
Заголовок раздела «Использование пользовательского хранилища»По умолчанию данные сохраняются в localStorage, у них нет срока действия, и они сохраняются даже при закрытии страницы.
Рассмотрим сценарий, в котором требуется очистить данные после того, как пользователь закроет вкладку. В этом случае можно сохранять данные в sessionStorage с помощью модификатора .using следующим образом:
<div x-data="{ count: $persist(0).using(sessionStorage) }"> <button x-on:click="count++">Увеличить</button>
<span x-text="count"></span></div>Вы также можете определить свой собственный объект хранилища, используя функции getItem и setItem. Например, вы можете решить использовать сеансовый файл cookie в качестве хранилища, выполнив следующие действия:
<script> window.cookieStorage = { getItem(key) { let cookies = document.cookie.split(';'); for (let i = 0; i < cookies.length; i++) { let cookie = cookies[i].split('='); if (key == cookie[0].trim()) { return decodeURIComponent(cookie[1]); } } return null; }, setItem(key, value) { document.cookie = key + ' = ' + encodeURIComponent(value); }, };</script>
<div x-data="{ count: $persist(0).using(cookieStorage) }"> <button x-on:click="count++">Увеличить</button>
<span x-text="count"></span></div>Если вы хотите применить $persist с Alpine.data, используйте стандартную функцию вместо стрелочной, чтобы Alpine мог правильно связать пользовательский контекст this при первоначальной оценке области видимости компонента.
Alpine.data('dropdown', function () { return { open: this.$persist(false), };});Использование глобальной функции Alpine.$persist
Заголовок раздела «Использование глобальной функции Alpine.$persist»Функция Alpine.$persist доступна глобально, поэтому её можно использовать вне контекста x-data. Это полезно для сохранения данных из других источников, таких как Alpine.store.
Alpine.store('darkMode', { on: Alpine.$persist(true).as('darkMode_on'),});